Eslint in Visual Studio Code (VSCode)
Inconsistency in programming can lead to many serious trouble when the size of our project grows. To counter this many linter are out there like eslint, jshint, jslint etc. (I am talking about javascript). They help you to be consistent in your semicolons, quotes etc. all that good stuff. In this blog post I am going to show you how you can setup ESLint for visual studio code which is a very nice text editor I think better than sublime text.
Install ESLint globally
It is simple as usual. Install it globally by using NPM by this command:
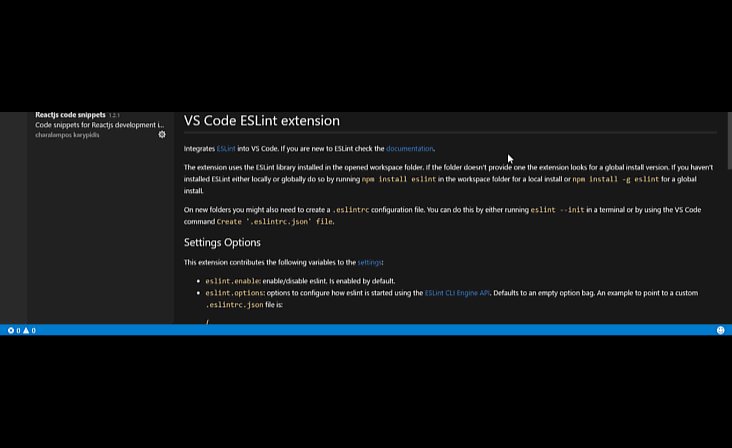
npm install -g eslintDownload ESLint extension for VSCode
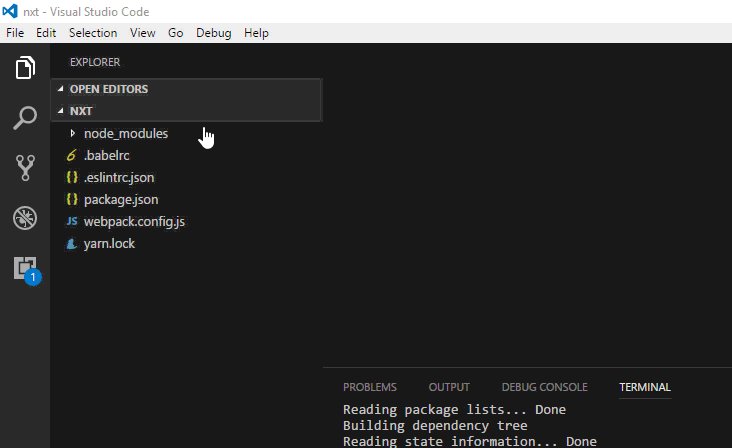
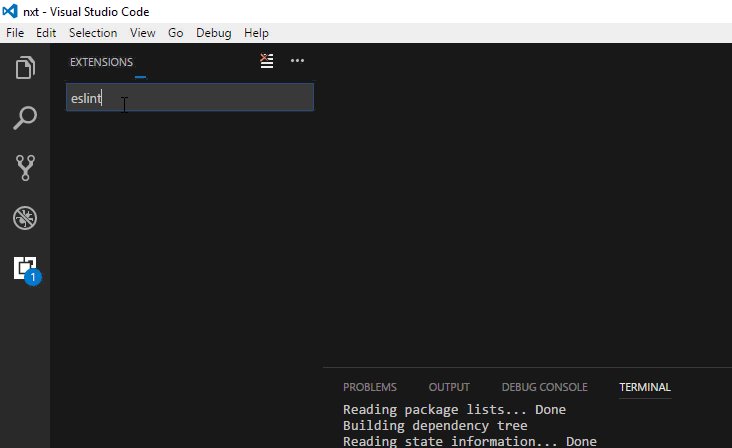
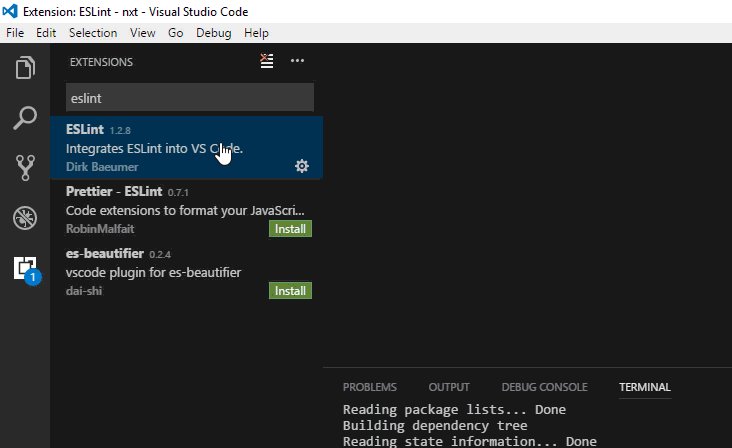
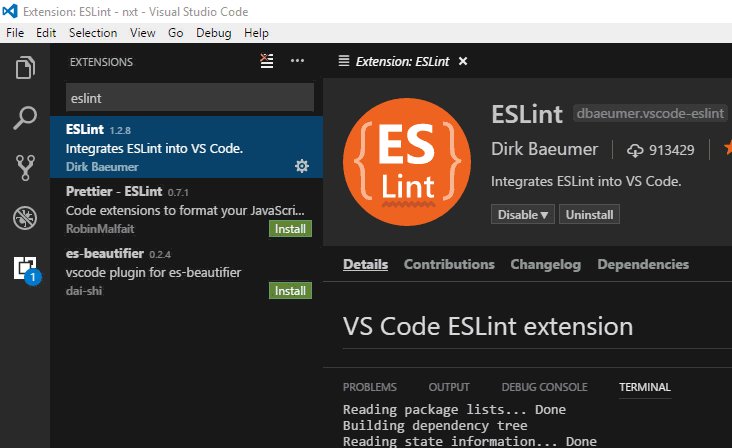
Follow the method shown in the gif

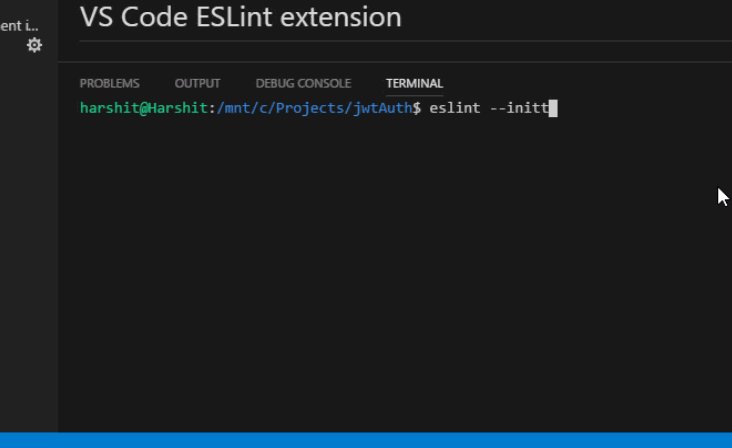
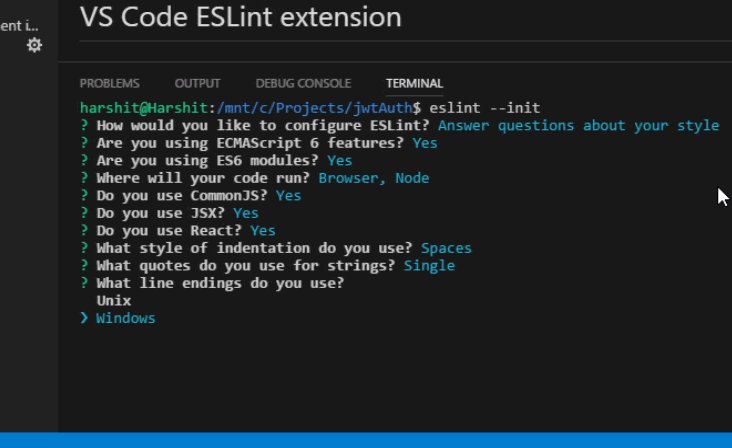
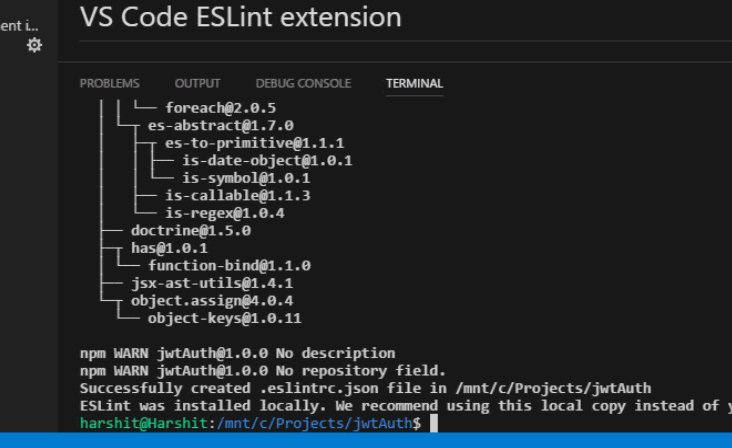
Initialize ESLint in your project
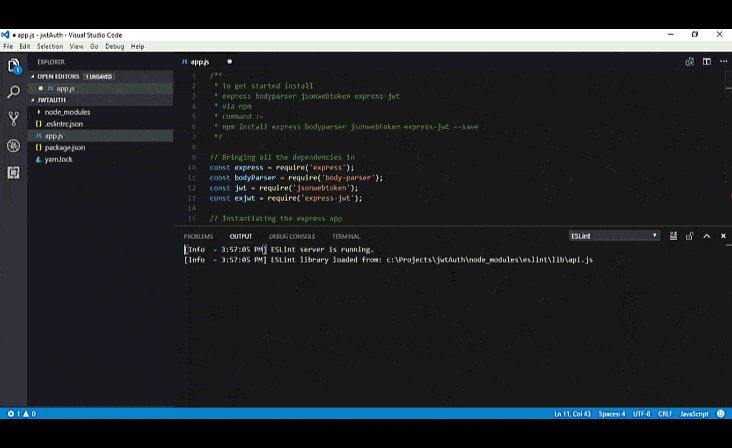
Follow this GIF than restart VSCode(Tip:- Use Ctrl + ` to open terminal in VSCode)

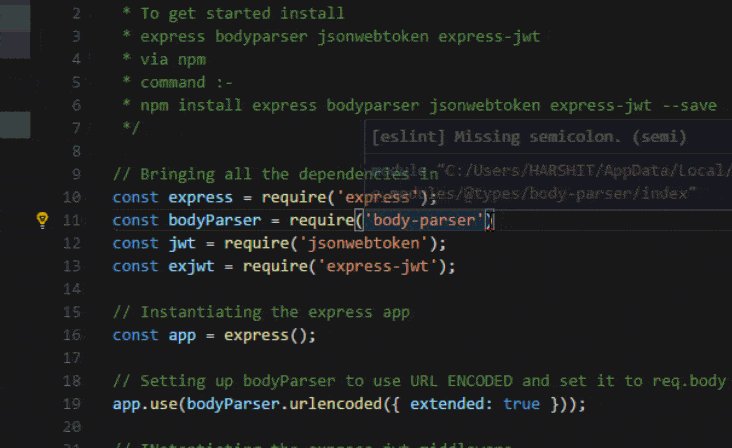
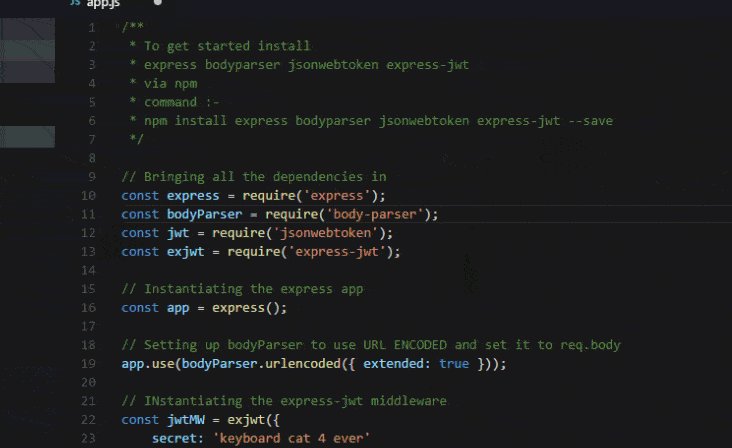
See ESLint in action